|
100
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

With List1
.Picture = List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.SelBackMode = 1
.Columns.Add "Column"
.Items.Add "Item 1"
.Items.Add "Item 2"
End With
|
|
99
|
It seems that the control uses the TAB key, is there any way to avoid that
With List1
.UseTabKey = False
End With
|
|
98
|
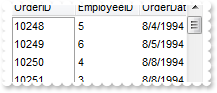
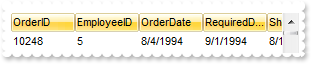
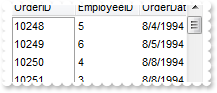
How do I assign a database to your control, using ADO, ADOR or ADODB objects

With List1
.ColumnAutoResize = False
.ContinueColumnScroll = False
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3
End With
.DataSource = rs
End With
|
|
97
|
How do I change the visual appearance effect for the selected item, using EBN

With List1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.SelBackColor = &H1000000
.SelForeColor = RGB(0,0,0)
.ShowFocusRect = False
.Columns.Add "Column"
.Items.Add 0
.Items.Add 1
End With
|
|
96
|
How do I change the colors for the selected item

With List1
.SelBackColor = RGB(0,0,0)
.Columns.Add "Column"
.Items.Add 0
.Items.Add 1
End With
|
|
95
|
How do I get ride of the rectangle arround focused item

With List1
.ShowFocusRect = False
.Columns.Add "Column"
.Items.Add 0
.Items.Add 1
End With
|
|
94
|
How can I change the control's font

With List1
.Font.Name = "Tahoma"
.Columns.Add "Column"
End With
|
|
93
|
I can't scroll to the end of the data. What can I do

With List1
.ScrollBySingleLine = True
.DrawGridLines = -1
.Columns.Add "Column"
With .Items
.ItemHeight(.Add(0)) = 13
End With
.PutItems .GetItems(0)
With .Items
.ItemHeight(.Add(1)) = 26
End With
.PutItems .GetItems(0)
With .Items
.ItemHeight(.Add(2)) = 36
End With
.PutItems .GetItems(0)
With .Items
.ItemHeight(.Add(3)) = 48
End With
.PutItems .GetItems(0)
End With
|
|
92
|
Is there any option to select an item using the right button of the mouse (rclick)

With List1
.RClickSelect = True
.Columns.Add "Column"
.Items.Add "Item 1"
.Items.Add "Item 2"
End With
|
|
91
|
How do I edit a cell

' AfterCellEdit event - Occurs after data in the current cell is edited.
Private Sub List1_AfterCellEdit(ByVal ItemIndex As Long, ByVal ColIndex As Long, ByVal NewCaption As String)
With List1
.Items.Caption(ItemIndex,ColIndex) = NewCaption
End With
End Sub
' CancelCellEdit event - Occurs if the edit operation is canceled.
Private Sub List1_CancelCellEdit(ByVal ItemIndex As Long, ByVal ColIndex As Long, ByVal Reserved As Variant)
With List1
.Items.Caption(ItemIndex,ColIndex) = Reserved
End With
End Sub
With List1
.AllowEdit = True
.Columns.Add "Column"
.Items.Add "Item 1"
.Items.Add "Item 2"
End With
|
|
90
|
I have FullRowSelect property on False, how do I select a column

With List1
.SelectColumnIndex = 1
.FullRowSelect = False
End With
|
|
89
|
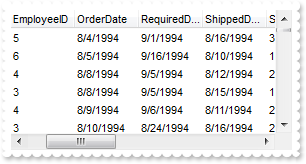
How can I scroll columns one by one, not pixel by pixel
With List1
.ContinueColumnScroll = False
.ColumnAutoResize = False
.Columns.Add("1").Width = 128
.Columns.Add("2").Width = 128
.Columns.Add("3").Width = 128
.Columns.Add("4").Width = 128
.Columns.Add("5").Width = 128
End With
|
|
88
|
How can I enable multiple items selection

With List1
.SingleSel = False
.Columns.Add "Column"
.Items.Add 0
.Items.Add 1
.Items.Add 2
End With
|
|
87
|
How can I programmatically change the column where incremental searching is performed

With List1
.Columns.Add "Column 1"
.Columns.Add "Column 2"
With .Items
.Caption(.Add("Item 1"),1) = "SubItem 1"
End With
.SearchColumnIndex = 1
End With
|
|
86
|
How do I disable the full-row selection in the control

With List1
.FullRowSelect = False
With .Columns
.Add "C1"
.Add "C2"
.Add "C3"
.Item(0).Position = 1
End With
With .Items
.Add "One"
.Add "Two"
.Add "Three"
End With
End With
|
|
85
|
Is there any option to specify the height of the items, before adding them

With List1
.DefaultItemHeight = 32
.Columns.Add "Column"
.Items.Add "One"
.Items.Add "Two"
End With
|
|
84
|
How do lock / fix some columns to the control, so I can see them all the time, event if I scroll the columns

With List1
.CountLockedColumns = 1
.BackColorLock = RGB(240,240,240)
.ColumnAutoResize = False
.Columns.Add("Locked").Width = 128
.Columns.Add("Un-Locked 1").Width = 128
.Columns.Add("Un-Locked 2").Width = 128
.Columns.Add("Un-Locked 3").Width = 128
With .Items
.Caption(.Add("locked"),1) = "unlocked"
End With
End With
|
|
83
|
How do I change the control's background / foreground color on the locked area

With List1
.CountLockedColumns = 1
.ForeColorLock = RGB(240,240,240)
.BackColorLock = RGB(128,128,128)
.ColumnAutoResize = False
.Columns.Add("Locked").Width = 128
.Columns.Add("Un-Locked 1").Width = 128
.Columns.Add("Un-Locked 2").Width = 128
.Columns.Add("Un-Locked 3").Width = 128
With .Items
.Caption(.Add("locked"),1) = "unlocked"
End With
End With
|
|
82
|
How do I change the control's foreground color

With List1
.ForeColor = RGB(120,120,120)
.Columns.Add "Column"
.Items.Add "item"
End With
|
|
81
|
How do I change the control's background color

With List1
.BackColor = RGB(200,200,200)
End With
|
|
80
|
How do I use my own icons for my radio buttons

With List1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.RadioImage(0) = 1
.RadioImage(1) = 2
.Columns.Add("Radio").Def(1) = True
With .Items
.Add "Radio 1"
.CellState(.Add("Radio 2"),0) = 1
.Add "Radio 3"
End With
End With
|
|
79
|
How do I use my own icons for checkbox cells

With List1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.CheckImage(0) = 1
.CheckImage(1) = 2
.Columns.Add("Check").Def(0) = True
With .Items
.Add "Check 1"
.CellState(.Add("Check 2"),0) = 1
End With
End With
|
|
78
|
How do I perform my own sorting when user clicks the column's header

With List1
.SortOnClick = 1
.Columns.Add "Column"
.Items.Add "Item 1"
.Items.Add "Item 2"
End With
|
|
77
|
How do I disable sorting a specified column when clicking its header
With List1
.Columns.Add "1"
.Columns.Add("NoSort").AllowSort = False
End With
|
|
76
|
How do I disable sorting the columns when clicking the control's header
With List1
.SortOnClick = 0
.Columns.Add "1"
.Columns.Add "2"
End With
|
|
75
|
How do I put a picture on the center of the control

With List1
.Picture = List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 17
End With
|
|
74
|
How do I resize/stretch a picture on the control's background

With List1
.Picture = List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 49
End With
|
|
73
|
How do I put a picture on the control's center right bottom side

With List1
.Picture = List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 34
End With
|
|
72
|
How do I put a picture on the control's center left bottom side

With List1
.Picture = List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 32
End With
|
|
71
|
How do I put a picture on the control's center top side

With List1
.Picture = List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 1
End With
|
|
70
|
How do I put a picture on the control's right top corner

With List1
.Picture = List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 2
End With
|
|
69
|
How do I put a picture on the control's left top corner

With List1
.Picture = List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 0
End With
|
|
68
|
How do I put a picture on the control's background

With List1
.Picture = List1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
End With
|
|
67
|
How do I sort descending a column, and put the sorting icon in the column's header

With List1
.Columns.Add "Column"
With .Items
.Add "Item 1"
.Add "Item 2"
.Add "Item 3"
End With
.Columns.Item(0).SortOrder = 2
End With
|
|
66
|
How do I sort ascending a column, and put the sorting icon in the column's header

With List1
.Columns.Add "Column"
With .Items
.Add "Item 3"
.Add "Item 1"
.Add "Item 2"
End With
.Columns.Item(0).SortOrder = 1
End With
|
|
65
|
How do I perform my own/custom sort, using my extra numbers

With List1
.Columns.Add("desc").SortType = 5
With .Items
.CellData(.Add(0),0) = 2
.CellData(.Add(1),0) = 1
.CellData(.Add(2),0) = 0
.Sort 0,False
End With
End With
|
|
64
|
By default, the column gets sorted as strings, so how do I sort a column by time only

With List1
.Columns.Add("desc").SortType = 4
With .Items
.Add "11:00"
.Add "10:10"
.Add "12:12"
.Sort 0,False
End With
End With
|
|
63
|
By default, the column gets sorted as strings, so how do I sort a column by date and time

With List1
.Columns.Add("desc").SortType = 3
With .Items
.Add "1/1/2001 11:00"
.Add "1/1/2001 10:10"
.Add "1/3/2003"
.Sort 0,False
End With
End With
|
|
62
|
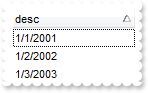
By default, the column gets sorted as strings, so how do I sort a column by dates

With List1
.Columns.Add("desc").SortType = 2
With .Items
.Add "1/1/2001"
.Add "1/2/2002"
.Add "1/3/2003"
.Sort 0,False
End With
End With
|
|
61
|
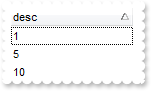
How do I sort a column by numbers

With List1
.Columns.Add("desc").SortType = 1
With .Items
.Add 1
.Add 5
.Add 10
.Sort 0,False
End With
End With
|
|
60
|
How do I hide the control's header bar
With List1
.HeaderVisible = False
End With
|
|
59
|
How do change the visual appearance for the control's header bar, using EBN

With List1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.BackColorHeader = &H1000000
End With
|
|
58
|
How do I remove the control's border
With List1
.Appearance = 0
End With
|
|
57
|
How can I get ride/hide of the "Filter For" field

With List1
With .Columns.Add("Column")
.DisplayFilterButton = True
.DisplayFilterPattern = False
End With
End With
|
|
56
|
How do I filter for items that match exactly the specified string

With List1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 240
.Filter = "Item 1"
End With
.Items.Add "Item 1"
.Items.Add "Item 2"
.Items.Add "Item 3"
.ApplyFilter
End With
|
|
55
|
How can I can I programmatically filter for items with a specified icon assigned

With List1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 10
.Filter = 1
End With
With .Items
.CellImage(.Add("Image 1"),0) = 1
.CellImage(.Add("Image 1"),0) = 1
.CellImage(.Add("Image 2"),0) = 2
.CellImage(.Add("Image 3"),0) = 3
End With
.ApplyFilter
End With
|
|
54
|
How can I can I programmatically filter the checked items

With List1
With .Columns.Add("Column")
.Def(0) = True
.DisplayFilterButton = True
.FilterType = 6
.Filter = 0
End With
.Items.Add 0
With .Items
.CellState(.Add(1),0) = 1
End With
.Items.Add 2
.ApplyFilter
End With
|
|
53
|
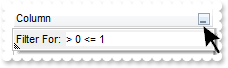
How can I can I filter programmatically the items based on some numerichal rules

With List1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 5
.Filter = "> 0 <= 1"
End With
.Items.Add 0
.Items.Add 1
.Items.Add 2
.ApplyFilter
End With
|
|
52
|
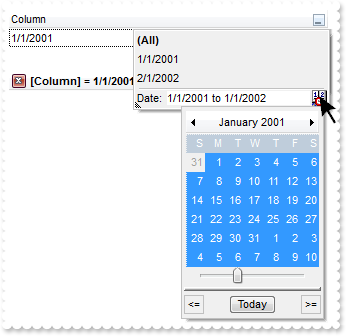
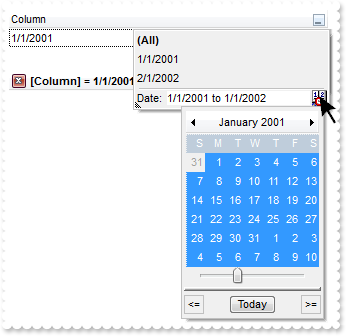
How can I can I filter programmatically the items based on a range/interval of dates

With List1
With .Columns.Add("Column")
.DisplayFilterButton = True
.DisplayFilterDate = True
.FilterType = 4
.Filter = "1/1/2001 to 1/1/2002"
End With
.Items.Add "1/1/2001"
.Items.Add "2/1/2002"
.ApplyFilter
End With
|
|
51
|
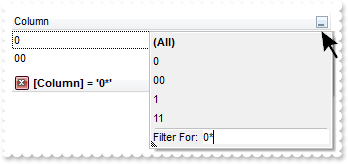
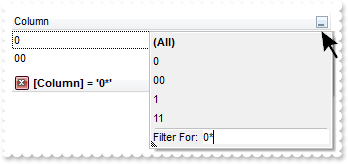
How can I can I filter programmatically given a specified pattern using wild characters like * or

With List1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 3
.Filter = "0*"
End With
.Items.Add 0
.Items.Add "00"
.Items.Add 1
.Items.Add "11"
.ApplyFilter
End With
|
|
50
|
How can I can I select programmatically "Blanks/NonBlanks" option in the column's drop down filter

With List1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 1
End With
.ApplyFilter
End With
|
|
49
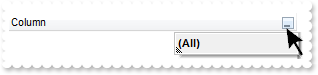
|
How can I display the column's filter

With List1
.Columns.Add("").DisplayFilterButton = True
End With
|
|
48
|
How can I show only the vertical scroll bar

With List1
.ColumnAutoResize = True
.ScrollBars = 10
.Columns.Add 1
.Columns.Add 2
End With
|
|
47
|
How can I change the "IsChecked/IsUnchecked" caption in the control's filter bar, when I filter for checked items

With List1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 6
.Filter = 0
End With
.Description(21) = "Check_On"
.Description(22) = "Check_Off"
.ApplyFilter
End With
|
|
46
|
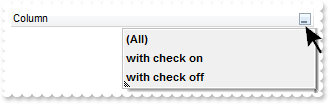
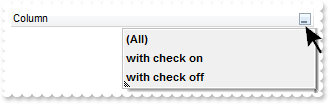
How can I change the "Checked" caption in the drop down filter window, when I filter for checked items

With List1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 6
End With
.Description(19) = "with check on"
.Description(20) = "with check off"
End With
|
|
45
|
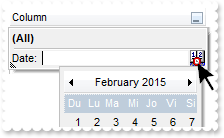
How can I change the name of the week days in the drop down calendar window, being displayed when I filter items between dates

With List1
With .Columns.Add("Column")
.DisplayFilterButton = True
.DisplayFilterDate = True
End With
.Description(18) = "Du Lu Ma Mi Jo Vi Si"
.ApplyFilter
End With
|
|
44
|
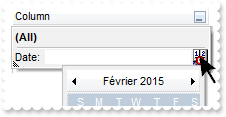
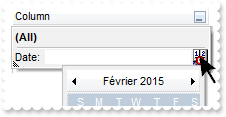
How can I change the name of the months in the drop down calendar window, being displayed when I filter items between dates

With List1
With .Columns.Add("Column")
.DisplayFilterButton = True
.DisplayFilterDate = True
End With
.Description(17) = "Janvier Février Mars Avril Mai Juin Juillet Août Septembre Octobre Novembre Décembre"
.ApplyFilter
End With
|
|
43
|
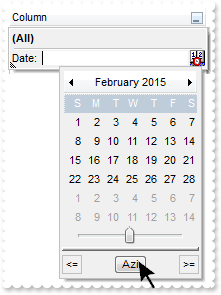
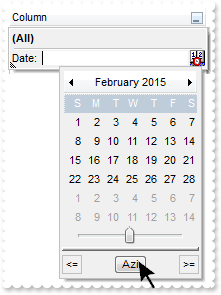
Can I change the "Today" caption being displayed in the drop down calendar, when I filter for dates

With List1
With .Columns.Add("Column")
.DisplayFilterButton = True
.DisplayFilterDate = True
End With
.Description(16) = "Azi"
.ApplyFilter
End With
|
|
42
|
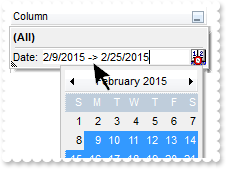
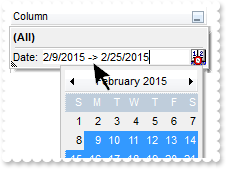
The drop down filter window displays a "to" string between two datem when I filter dates. Can I change that

With List1
With .Columns.Add("Column")
.DisplayFilterButton = True
.DisplayFilterDate = True
End With
.Description(13) = "->"
.ApplyFilter
End With
|
|
41
|
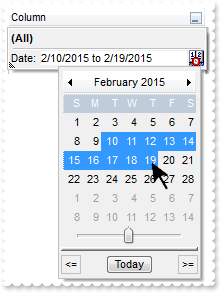
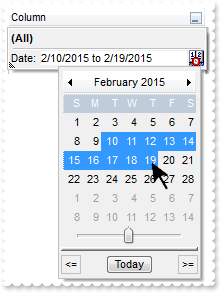
How can I filter the items that are between an interval/range of dates

With List1
With .Columns.Add("Column")
.DisplayFilterButton = True
.DisplayFilterDate = True
End With
.ApplyFilter
End With
|
|
40
|
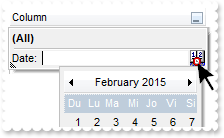
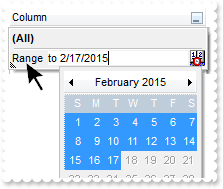
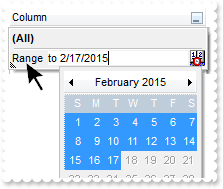
Can I change the "Date:" caption when the column's drop down filter window is shown

With List1
With .Columns.Add("Column")
.DisplayFilterButton = True
.DisplayFilterDate = True
End With
.Description(12) = "Range"
.ApplyFilter
End With
|
|
39
|
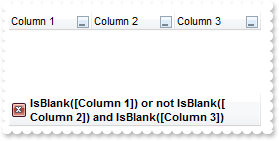
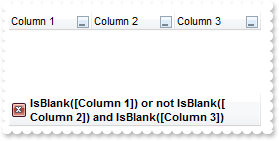
Can I filter for values using OR - NOT , instead AND operator

With List1
With .Columns.Add("Column 1")
.DisplayFilterButton = True
.FilterType = 1
End With
With .Columns.Add("Column 2")
.DisplayFilterButton = True
.FilterType = 1
End With
With .Columns.Add("Column 3")
.DisplayFilterButton = True
.FilterType = 1
End With
.FilterCriteria = "%0 or not %1 and %2"
.ApplyFilter
End With
|
|
38
|
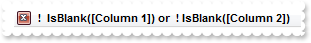
Can I change the NOT string in the filter bar

With List1
With .Columns.Add("Column 1")
.DisplayFilterButton = True
.FilterType = 1
End With
With .Columns.Add("Column 2")
.DisplayFilterButton = True
.FilterType = 2
End With
.FilterCriteria = "not %0 or %1"
.Description(24) = " ! "
.Description(10) = " ! IsBlank"
.ApplyFilter
End With
|
|
37
|
Can I change the OR string in the filter bar

With List1
With .Columns.Add("Column 1")
.DisplayFilterButton = True
.FilterType = 1
End With
With .Columns.Add("Column 2")
.DisplayFilterButton = True
.FilterType = 2
End With
.FilterCriteria = "%0 or %1"
.Description(23) = " | "
.ApplyFilter
End With
|
|
36
|
Can I change the AND string in the filter bar

With List1
With .Columns.Add("Column 1")
.DisplayFilterButton = True
.FilterType = 1
End With
With .Columns.Add("Column 2")
.DisplayFilterButton = True
.FilterType = 2
End With
.Description(11) = " & "
.ApplyFilter
End With
|
|
35
|
The "IsBlank" caption shown in the control's filterbar when I select "Blanks" or "NonBlanks" items in the column's drop down filter window

With List1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = 1
End With
.Description(9) = "Is Empty"
.Description(10) = "Is Not Empty"
.ApplyFilter
End With
|
|
34
|
Is there any option to remove the tooltip when the cursor hovers the column's drop down filter window
With List1
.Columns.Add("Column").DisplayFilterButton = True
.Description(4) = ""
.Description(5) = ""
.Description(6) = ""
.Description(7) = ""
.Description(8) = ""
.Description(14) = ""
.Description(15) = ""
End With
|
|
33
|
How can I change the "Filter For" caption in the column's drop down filter window

With List1
.Columns.Add("Column").DisplayFilterButton = True
.Description(3) = "new caption"
End With
|
|
32
|
Can I remove the "All", "Blanks" and "NonBlanks" items in the drop down filter window

With List1
.Columns.Add("Column").DisplayFilterButton = True
.Description(0) = ""
.Description(1) = ""
.Description(2) = ""
End With
|
|
31
|
How do I change the "All", "Blanks" or/and "NonBlanks" caption in the drop down filter window

With List1
.Columns.Add("Column").DisplayFilterButton = True
.Description(0) = "new name for (All)"
End With
|
|
30
|
How can I change the position of the column

With List1
.Columns.Add "Column 1"
.Columns.Add("Column 2").Position = 0
End With
|
|
29
|
Can I make strikeout the column's header

With List1
.Columns.Add("Column 1").HeaderStrikeOut = True
End With
|
|
28
|
How can I apply an strikeout font only a portion of the column's header

With List1
.Columns.Add("Column 1").HTMLCaption = "<s>Col</s>umn 1"
End With
|
|
27
|
How can I get underlined only a portion of column's header

With List1
.Columns.Add("Column 1").HTMLCaption = "<u>Col</u>umn 1"
End With
|
|
26
|
How can I underline the column's header

With List1
.Columns.Add("Column 1").HeaderUnderline = True
End With
|
|
25
|
How can I apply an italic font only a portion of the column's header

With List1
.Columns.Add("Column 1").HTMLCaption = "<i>Col</i>umn 1"
End With
|
|
24
|
Is there any option to make italic the column's header

With List1
.Columns.Add("Column 1").HeaderItalic = True
End With
|
|
23
|
How can I bold only a portion of the column's header

With List1
.Columns.Add("Column 1").HTMLCaption = "<b>Col</b>umn 1"
End With
|
|
22
|
Is there any option to bold the column's header

With List1
.Columns.Add("Column 1").HeaderBold = True
End With
|
|
21
|
Is there any option to change the color for the grid lines

With List1
.Columns.Add ""
.DrawGridLines = -1
.GridLineColor = RGB(255,0,0)
End With
|
|
20
|
Can I change the font to display the column's header

With List1
.HeaderHeight = 34
.Columns.Add("Column 1").HTMLCaption = "<font Tahoma;14>Column</font> 1"
End With
|
|
19
|
Can I change the height of the header bar

With List1
.HeaderHeight = 32
End With
|
|
18
|
Can I display multiple icons to the column's header

With List1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add("Column 1").HTMLCaption = "1<img>1</img> 2 <img>2</img>..."
End With
|
|
17
|
How can I show the control's grid lines

With List1
.MarkSearchColumn = False
.DrawGridLines = -1
.Columns.Add "Column 1"
.Columns.Add "Column 2"
.Items.Add 0
.Items.Add 1
.Items.Add 2
End With
|
|
16
|
How can I assign a different background color for the entire column

With List1
.MarkSearchColumn = False
.Columns.Add("Column 1").Def(4) = 255
.Columns.Add "Column 2"
.Items.Add 0
.Items.Add 1
.Items.Add 2
End With
|
|
15
|
How can I assign a check box for a cell

With List1
.Columns.Add "Column 1"
With .Items
.Add 0
.CellHasCheckBox(.Add(1),0) = True
.Add 2
End With
End With
|
|
14
|
How can I assign checkboxes for the entire column

With List1
.Columns.Add("Column 1").Def(0) = True
.Items.Add 0
.Items.Add 1
.Items.Add 2
End With
|
|
13
|
How can I show both scrollbars

With List1
.ScrollBars = 15
End With
|
|
12
|
How can I change the column's width

With List1
.ColumnAutoResize = False
.Columns.Add("Column 1").Width = 64
.Columns.Add("Column 2").Width = 128
End With
|
|
11
|
How can I show or hide a column
With List1
.Columns.Add("Hidden").Visible = False
End With
|
|
10
|
How can I hide the searching column

With List1
.MarkSearchColumn = False
.Columns.Add "Column 1"
.Columns.Add "Column 2"
.Items.Add
End With
|
|
9
|
Can I disable sorting a column, when the user clicks the column's header, or drag it to the sort bar
With List1
.Columns.Add("Unsortable").AllowSort = False
.Columns.Add "Sortable"
End With
|
|
8
|
Is there any option to align the header to the left and the data to the right

With List1
.Columns.Add("Left").Alignment = 0
With .Columns.Add("Right")
.Alignment = 2
.HeaderAlignment = 2
End With
With .Items
.Caption(.Add("left"),1) = "right"
End With
End With
|
|
7
|
Can I displays a custom size picture to column's header

With List1
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HeaderHeight = 48
.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>pic1</img> Picture"
End With
|
|
6
|
How can I insert an icon to column's header

With List1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>1</img> Icon"
End With
|
|
5
|
How can I insert an icon to column's header

With List1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add("ColumnName").HeaderImage = 1
End With
|
|
4
|
How can I use HTML format in column's header

With List1
.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> <fgcolor=0000FF>Col</fgcolor>umn"
End With
|
|
3
|
How can I change/rename the column's name

With List1
.Columns.Add("ColumnName").Caption = "NewName"
End With
|
|
2
|
How can I add multiple columns

With List1
With .Columns
.Add "Column 1"
.Add "Column 2"
End With
End With
|
|
1
|
How can I add a new column

With List1
.Columns.Add "ColumnName"
End With
|